Gör din webbsida snabbare idag! Att ha en snabb webbsida blir allt viktigare i dagens värld. Vi har helt enkelt inte lust att vänta i flera sekunder på att en webbsida ska laddas in.
Jag kommer att gå igenom hur du kan ta bort CSS och typsnitt ikoner som inte används på din hemsida. Detta kommer att medföra att både du och användaren sparar bredband som är speciellt viktigt om man använder mobilt bredband, samtidigt som din webbplats kommer att bli snabbare.
Så här tar du bort oanvänd CSS kod.
Vi börjar med CSS. Det finns flera olika verktyg som kan underlätta i processen. Det finns två verktyg som jag rekommenderar.
Det ena är ett online verktyg som heter UnCSS Online och det andra heter CSS purge som du måste installera på din dator för att använda.
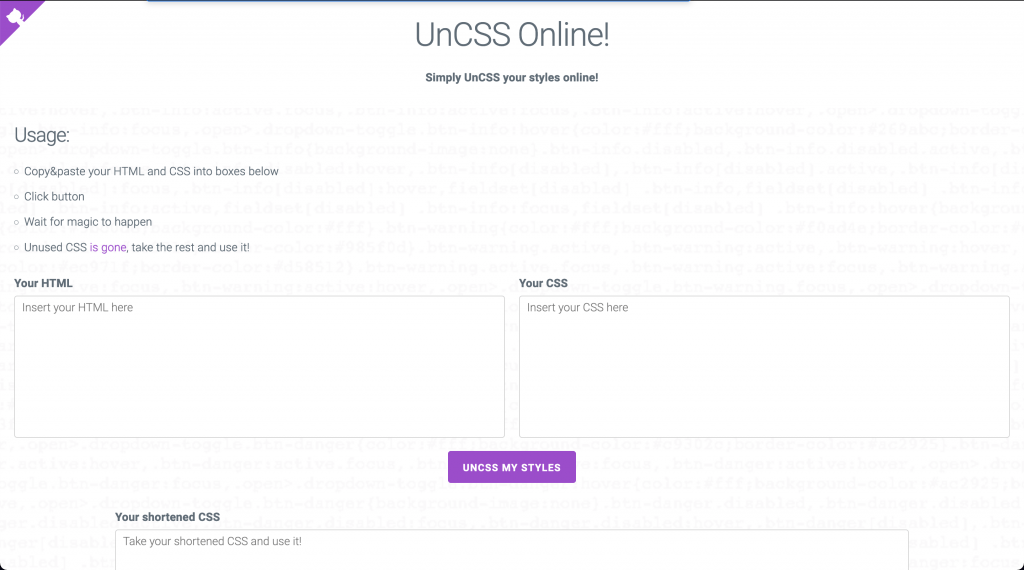
1. UnCSS online

UnCSS online är ett verktyg som du kan använda dig av på din webbläsare och kräver ingen konfiguration eller installation. Det är såklart möjligt att installera detta program på din dator om du så önskar men det är absolut inte nödvändigt.
Du behöver bara klistra in din HTML och CSS kod. Sedan kollar den igenom koden och tar bort det som inte används automatiskt, smart va? Du får sen resultatet som en förkortat variant. Det kan se lite konstigt ut och är i princip omöjligt att läsa men det går att fixa med andra verktyg som gör din kod läslig igen. Det är absolut inget måste dock.
2. CSS-purge
CSS-purge är ett program du endast kan använda dig av på din dator och finns inte tillgängligt online.
Det är hyfsat lätt att använda sig av. Tyvärr vet jag endast hur man kör detta program på en Mac men det finns bra med hjälp guider på hur man gör det på andra operativsystem på deras hemsida.
Så här installerar du det på din Mac:
Säkerställ att du har brew installerat
I Linux världen använder man sig av yum install för centos och apt install för ubuntu/debian. I Mac OS använder man sig istället för brew install, men det fungerar på samma sätt. Du kan säkerställa att du redan har brew genom att skriva brew i din terminal. Om du inte har det så kan du installera det med hjälp av kommandot /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
Installera NPM
Efter det så behöver du installera NPM. Det gör du genom att skriva: brew install node i din terminal.
Installera CSS-purge
Till sist behöver du installera CSS-purge. Det gör du genom att skriva npm install css-purge -g i din terminal.
Okej, efter att du har installerat programmet så är det bara att sätta igång att optimera dina filer. Börja med ladda ner din CSS och HTML fil och placera dem i en gemensam mapp. Navigera sedan till den valda mappen i din terminal.
cd Downloads/cssochhtml
Väl där så är det bara att sätta igång.
css-purge -i style.css -o optimeradcssstyles.css -m index.html
-i style.css är din css fil.
-o optimeradcssstyles.css är det namn på filen som kommer att skapas där din nya optimerad css kommer att finnas.
-m index.html är din html fil.Du måste såklart ändra så att filnamnen matchar varandra. När du är klar så är det bara att ladda upp din nya CSS fil. Säkerställ dock så att allt fungerar, det kan såklart uppstå problem, och ibland tar den bort saker som inte ska ta bort så du kan behöva fixa lite saker efteråt.
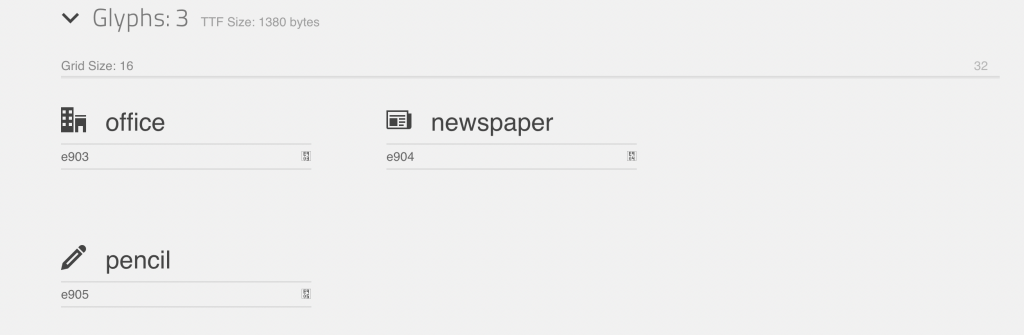
Optimera dina typsnitt
Typsnittsfiler som innehåller ikoner är väldigt stora. Detta är eftersom att de innehåller tusentals olika ikoner. I det här avsnittet kommer du få lära dig hur du kan göra så att du endast använder typsnitt som innehåller de ikoner du behöver och kan på så sätt göra filerna betydligt mindre.
När vi på Webbsajten gjorde detta gick våra typsnittsfiler från 300KB till endast 10KB.
Det verktyg som du behöver använda dig av heter IcoMoon. Det första du behöver göra är att ta reda på vilka ikoner som din webbsida använder sig av. Sen är det bara att söka fram dem i deras app och välja dem du behöver.

Sen så är det bara att följa deras instruktioner. Det enda du behöver göra att att ta bort din gamla typsnitt CSS regel och byta ut den mot den de gav. Sen så behöver du bara ladda upp typsnittet och gå igenom html filerna för att byta ut de gamla reglerna mot de nya.
Glöm inte att prova uppdateringarna på en webbsida som inte är live så att du kan vara säker på att allt fungerar innan du publicerar ändringarna på riktigt.
Sammanfattning
Idag har du lärt dig hur du kan få en snabbare hemsida genom att ta bort skräp kod från dina CSS och typsnitt filer. Det finns såklart många andra sätt du kan optimera din hemsida på. Lighthouse är ett bra verktyg som ger dig ytterligare tips på hur du gör det. Om du skulle behöva hjälp med att göra din webbsida snabbare så kan du självklart alltid kontakta oss.

